If you want a mechanical feel without loud clicks, tactile switches are a excellent option.
If you want a mechanical feel without loud clicks, tactile switches are a excellent option.
Blog Article
Recognizing the Conveniences of Tactile Switches for Improved Customer Experience
Tactile buttons are essential to contemporary interface, giving physical feedback that boosts communication accuracy and user complete satisfaction. These devices are especially important in environments where speed and precision are vital, such as in video gaming or expert setups. By supplying an unique sensation upon activation, responsive switches confirm individual inputs without the need to divert visual attention, enhancing task implementation and decreasing mistake rates. This mix of immediate physical feedback and dependability welcomes further expedition into their more comprehensive ramifications and advantages.
Discovering the Mechanics of Tactile Switches
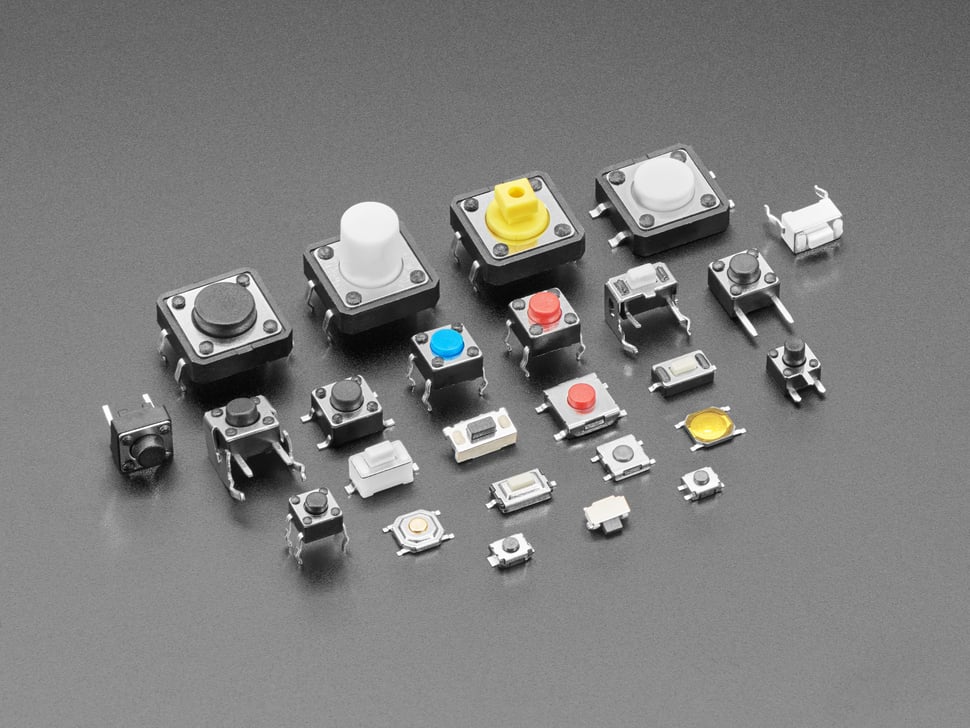
To comprehend just how responsive switches improve customer experience, it is important to dive right into their mechanics. Tactile switches run with a device that customers can feel and hear when a secret is pressed. This is accomplished by integrating a small dome or bump within the button, which creates resistance at a certain point in the keypress pathway. When this point is surpassed, the resistance paves the way, generating an obvious 'click.' This physical feeling is crucial as it supplies instant physical feedback to the user, validating that the input has actually been made without needing to activate the button completely.
The construction of these switches differs, however common materials consist of steel for the calls and rubber or silicone for the responsive dome - tactile switches. These elements are engineered to endure millions of cycles, guaranteeing sturdiness and regular efficiency in time. This reliability makes responsive buttons particularly favored in environments that require fast, precise customer input
Exactly How Tactile Comments Improves Precision and Speed
Lots of users find that responsive feedback from switches dramatically enhances both the precision and speed of their interactions with devices. The distinctive physical feeling given when a responsive switch is activated permits individuals to validate their input without requiring to ascertain visually. This confirmation is essential in settings where attention is split across multiple tasks, as it makes certain inputs are both willful and correct.
Additionally, the immediate responses from tactile switches minimizes the moment taken in between actions. Users do not need to push keys several times to make certain activation, leading to quicker reaction times. This performance is especially beneficial in high-speed inputting situations where each nanosecond can add to overall efficiency.

In addition, the boosted sensory experience reduces customer exhaustion and enhances interaction, making communications much more intuitive and less vulnerable to mistakes - tactile switches. Therefore, responsive buttons not only enhance the functionality of a device but also add to an extra satisfying customer experience
The Duty of Tactile Changes in Gaming Performance

In addition, responsive switches contribute to much faster reaction times. The physical feeling validates the crucial press without the need to bad the keys, enabling quicker inputs and a smoother pc gaming experience. This is especially valuable in games that require quick and recurring keystrokes, where speed is frequently as click resources vital as precision.

Responsive Buttons in Expert Environments
Responsive switches are equally transformative in specialist atmospheres, where efficiency and ergonomic layout enhance performance. These buttons, typically located in high-precision keyboards, are prized for their receptive feedback - tactile switches.
In setups like control rooms or studios, responsive buttons are integrated into tools for their reputable efficiency. They offer drivers the assurance needed in high-stakes settings, making sure that every command or modification is implemented as intended. This reliability, paired with the tactile feedback, assists keep high levels of concentration and functional efficiency, critical in preserving operations and meeting expert criteria.
Contrasting Tactile and Non-Tactile Interface
How do responsive customer interfaces compare to their non-tactile equivalents? The key difference depends on the comments given to users. Tactile user interfaces, such as those with physical buttons or textured surface areas, supply instant physical responses check here through touch. This sensory reaction can improve customer precision and rate, particularly in settings where visual attention need to be divided. Non-tactile interfaces, like those with level touchscreens, depend on aesthetic or acoustic responses, which might not be as immediate or without effort processed.
The option in between responsive and non-tactile user interfaces commonly depends on the application's context and user requirements. For example, tactile interfaces are vital in circumstances calling for procedure without straight line of vision, such as driving or in certain commercial setups. On the other hand, non-tactile user interfaces can be premium in tidy or sterile atmospheres where physical buttons could nurture contaminants. Each kind has its toughness, and the optimum selection improves individual interaction, ensuring performance and efficiency in user experience.

Final Thought
Finally, responsive buttons substantially enhance individual experiences by providing crucial physical comments. This responses enhances precision and rate in both gaming and expert setups, decreasing the possibility of errors and user exhaustion. By providing a much more instinctive and satisfying interaction, tactile buttons prove remarkable to non-tactile user interfaces, making you can try here them a preferred choice for individuals looking for reliability and efficiency in their communications with technology. Eventually, these buttons stand for an important innovation in interface design.
Report this page